LasciamiDire
Welcome to the Lasciami dire project Our dream is to create and make available to everyone, tools that help those who need them most in everyday life. Help us too to make our project grow, and give everyone the opportunity to grow and
express themselves in the best possible way
This is a WIP Project: This is a WIP Project for a Complete Web Platform intended to ease communication between Child, Parent and Educator in subjects with complex necessities.
Method:
This will be achieved by building on top of the AAC System in an Integrated and Open approach to development meant to give freedom to the end users as well as reliability in a complete system.
The interface:
The interface will be split in three major distinct sections: From which to perform different actions with the Child accessing the communication, the Parent the building blocks of such communication and the Educator a more specific
function set.
The Visual Hierarchy will be vertical:
with the Child being the base, the Parent having access to the Child's functions and the Educator to most of the Parent's functions. The Data and Relations between Children, Parents and Educators will be synced using a Database.
Styling:
The Style of the Project should be Simple and Intuitive. The most important source of inspiration we currently have is th Gnome HIG
Why Open Source:
We believe that Software should be Public for that is the best solution to grant the End Users the most Comfort, Safety and Liberty. It ensures that this Project will have the possibility of being supported even if we, at some point,
cannot continue to do so.
Collaborates with us: Collaborating with us means being part of a context that values diversity and bases every initiative on ethics and social responsibility.
Thanks!
We welcome collaborations with pleasure, if you are a web graphic designer or a programmer, or you have ideas to add content or suggestions for this project, you want to contribute with a donation, or any other type of help, which allows
us to grow this project, created with love, for love. Your help is essential!
Contact us:
For any information, suggestions, collaborations etc., you can contact us at any time, we will be happy to meet you.
Developed in: React Native, React, Next, Node, MUI, MongoDb)
More info
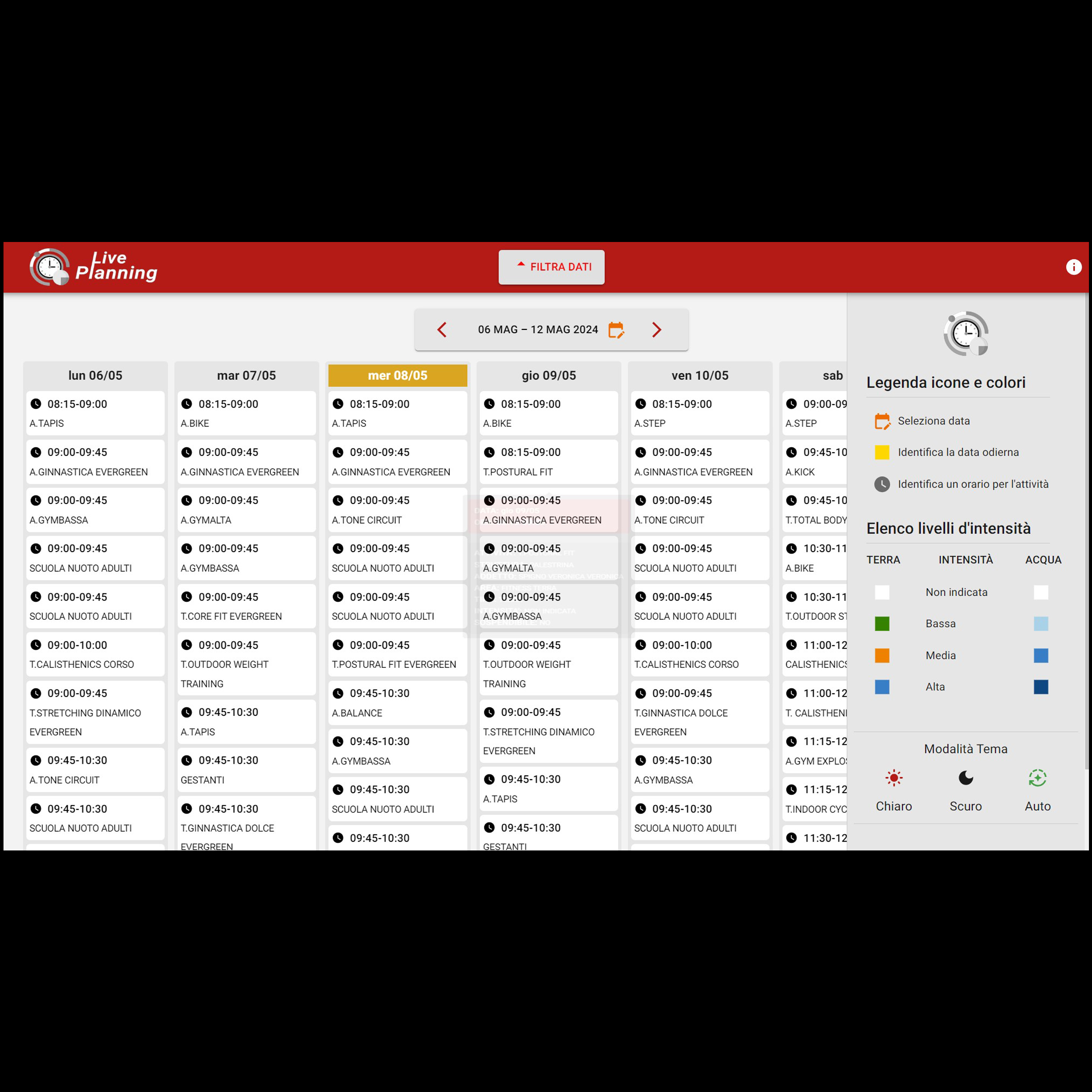
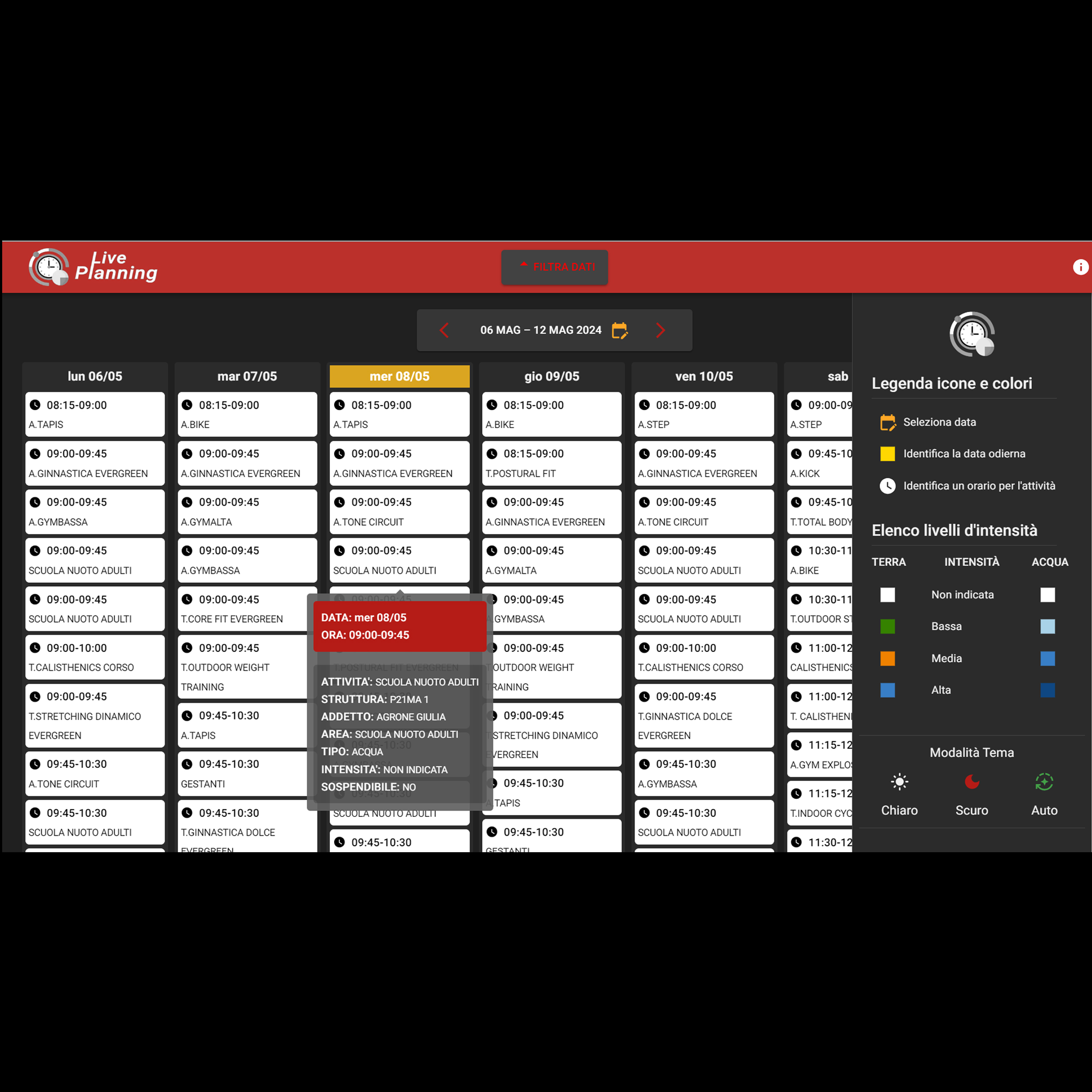
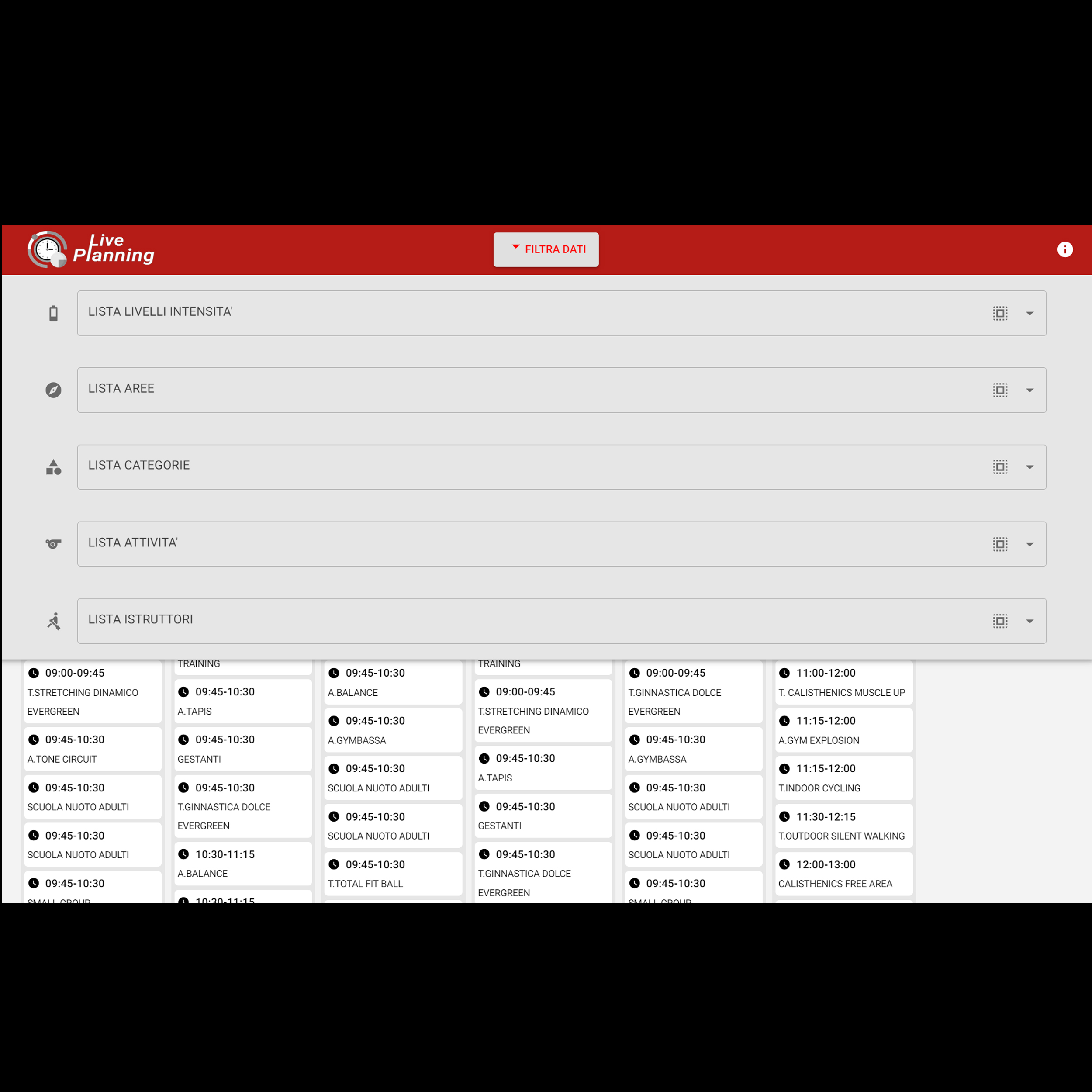
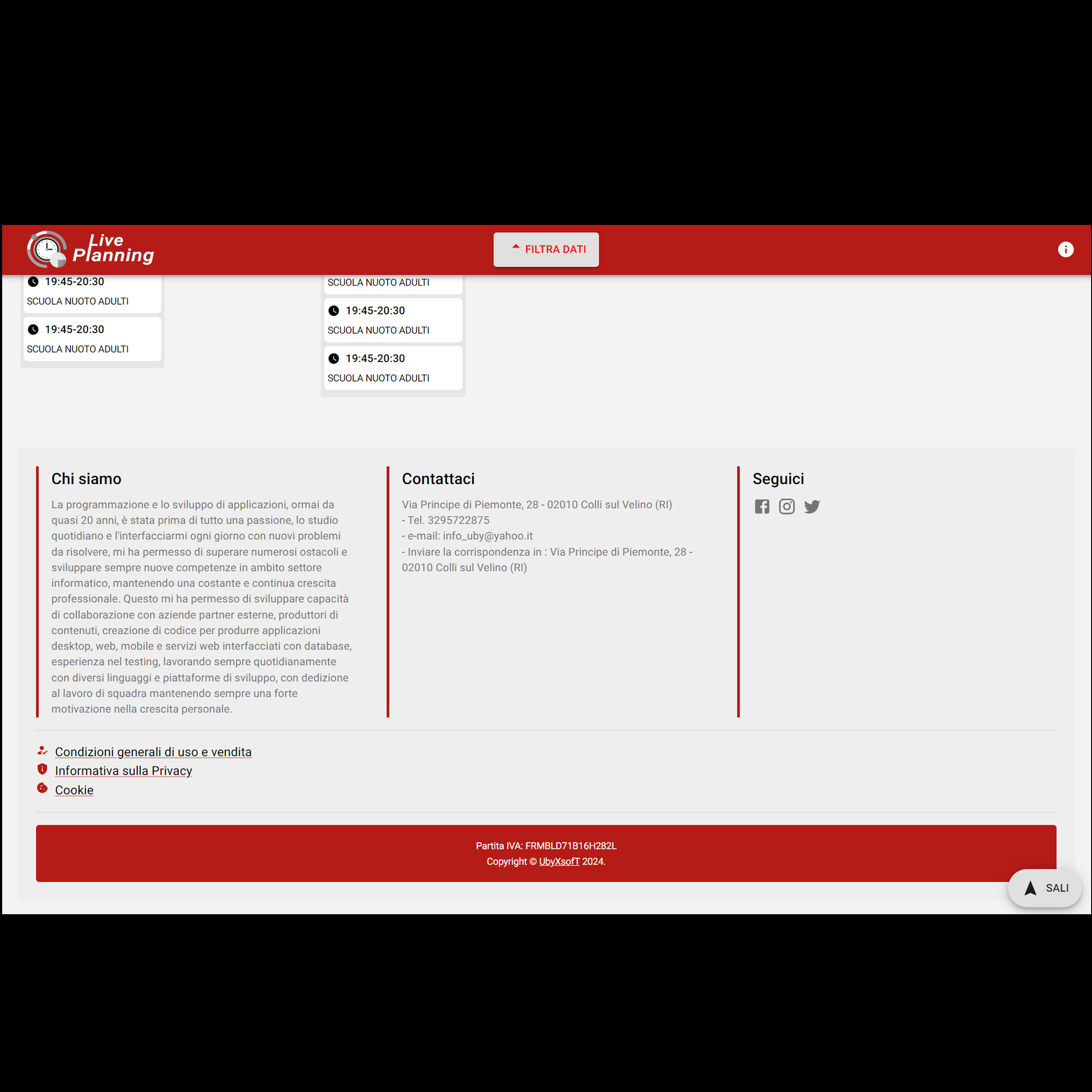
RealPlanning
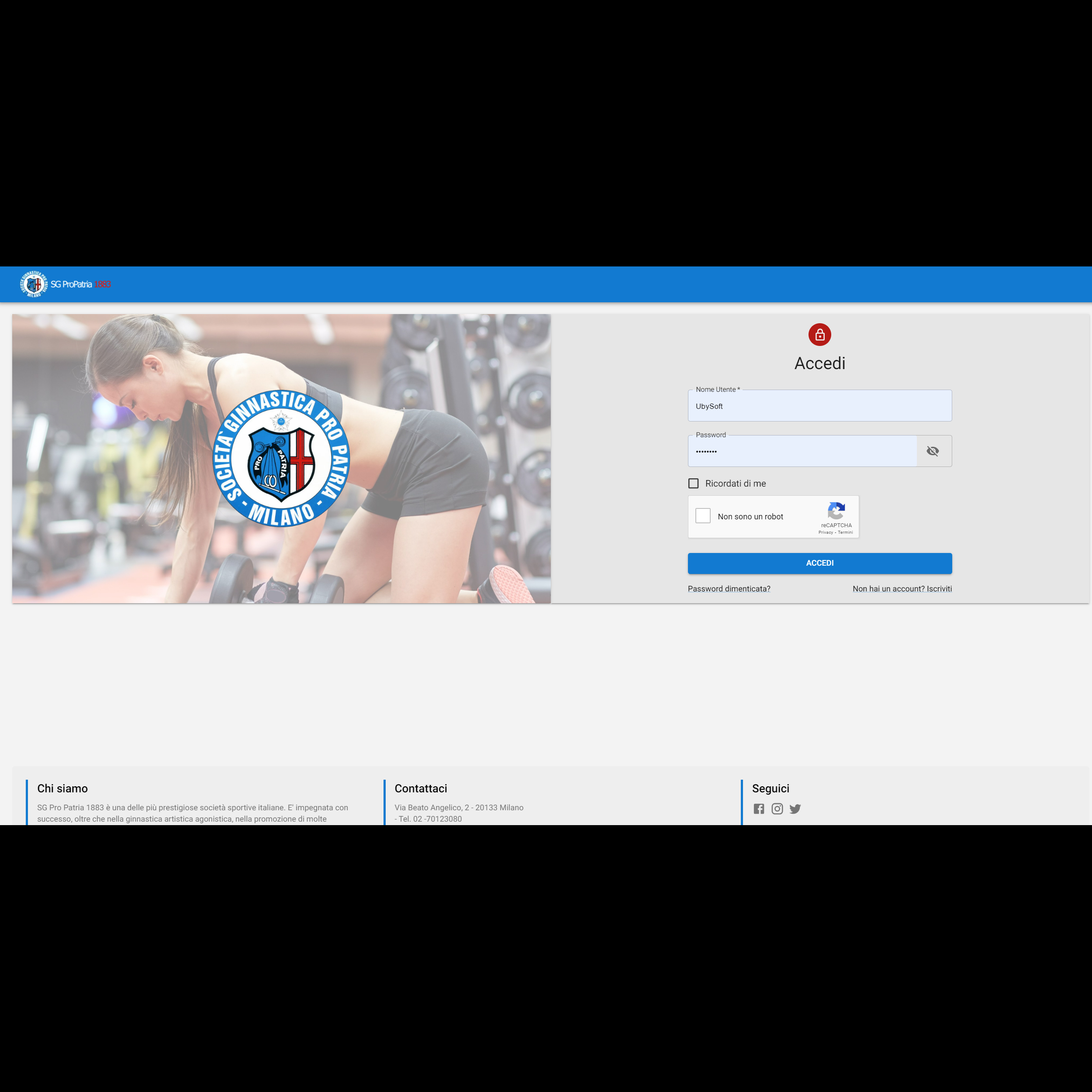
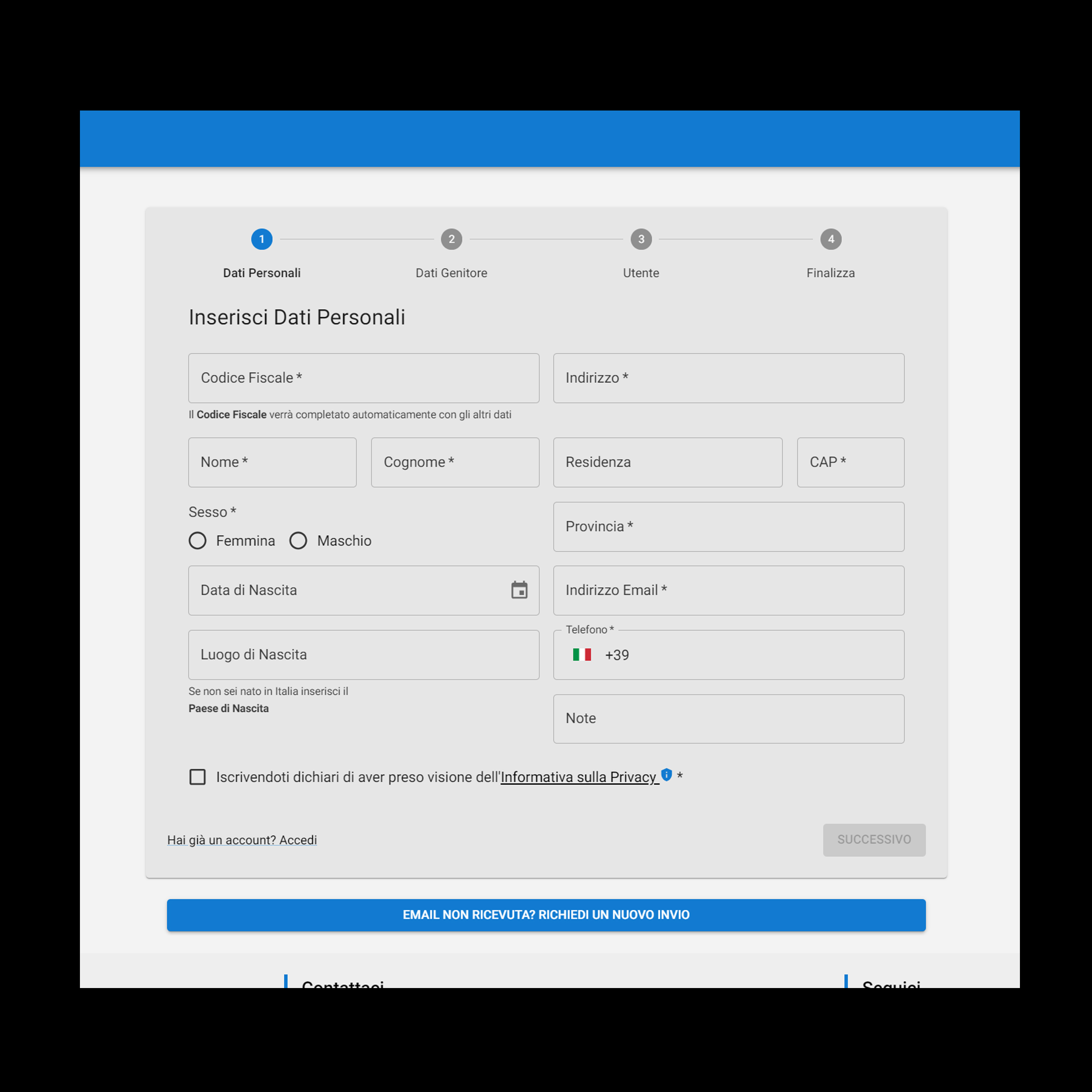
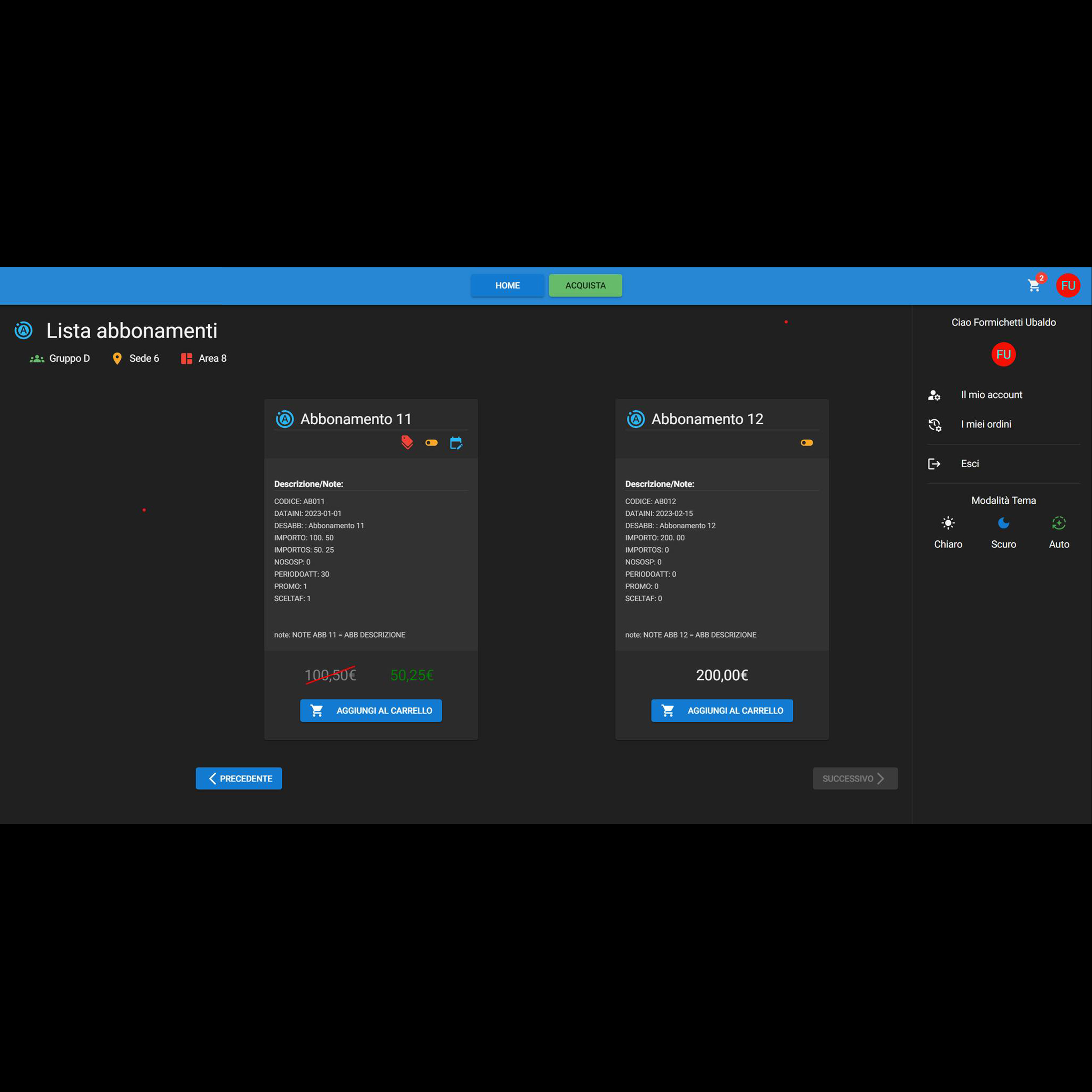
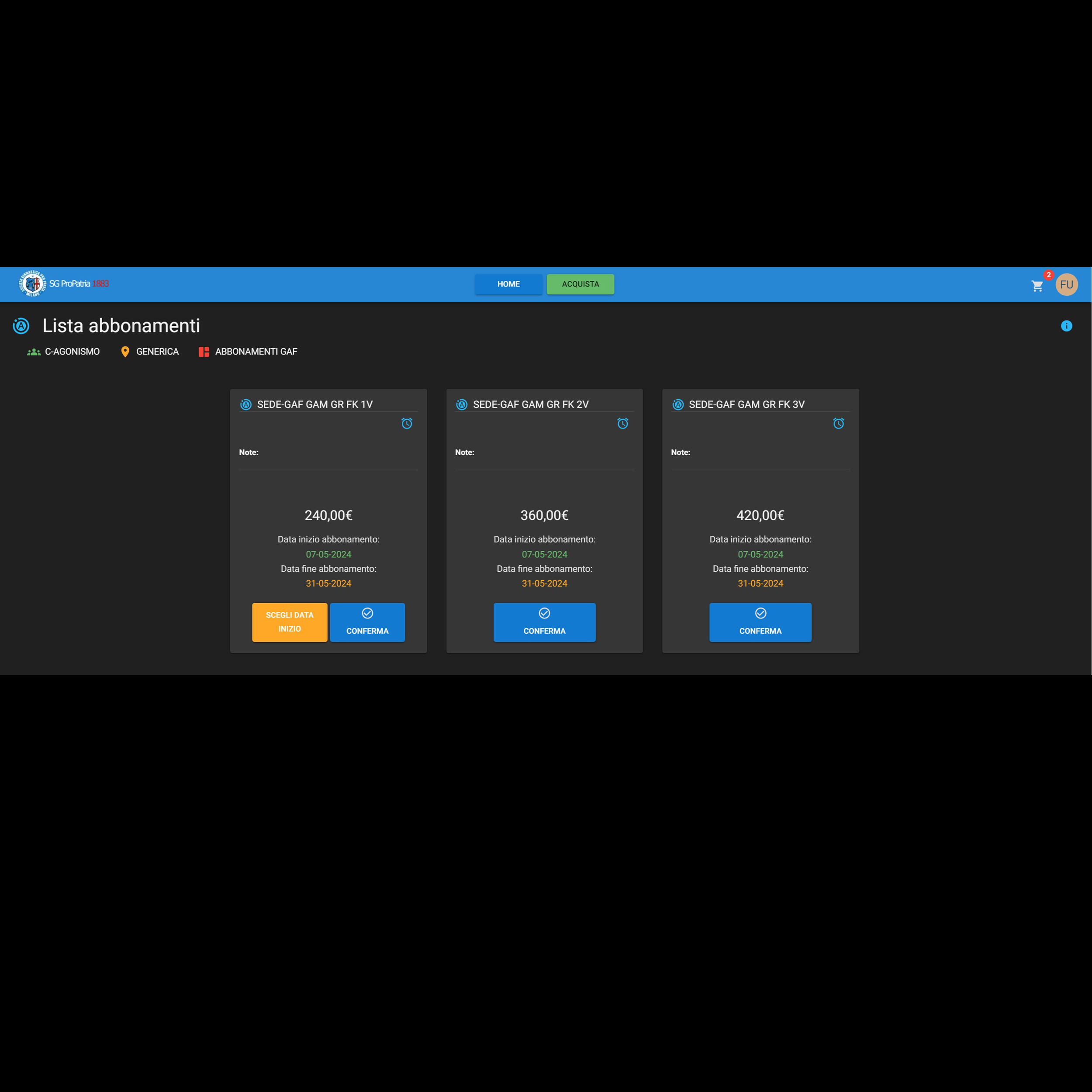
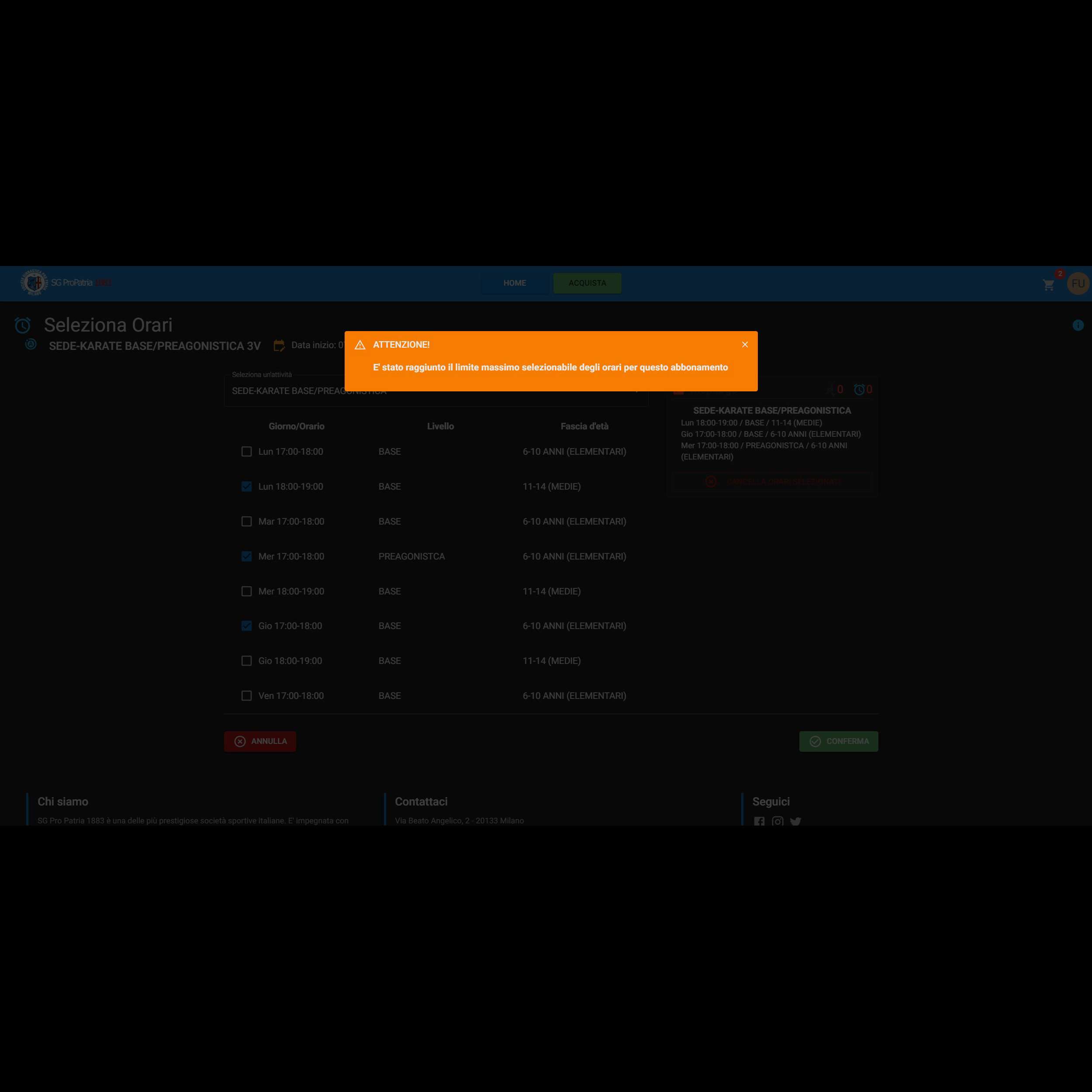
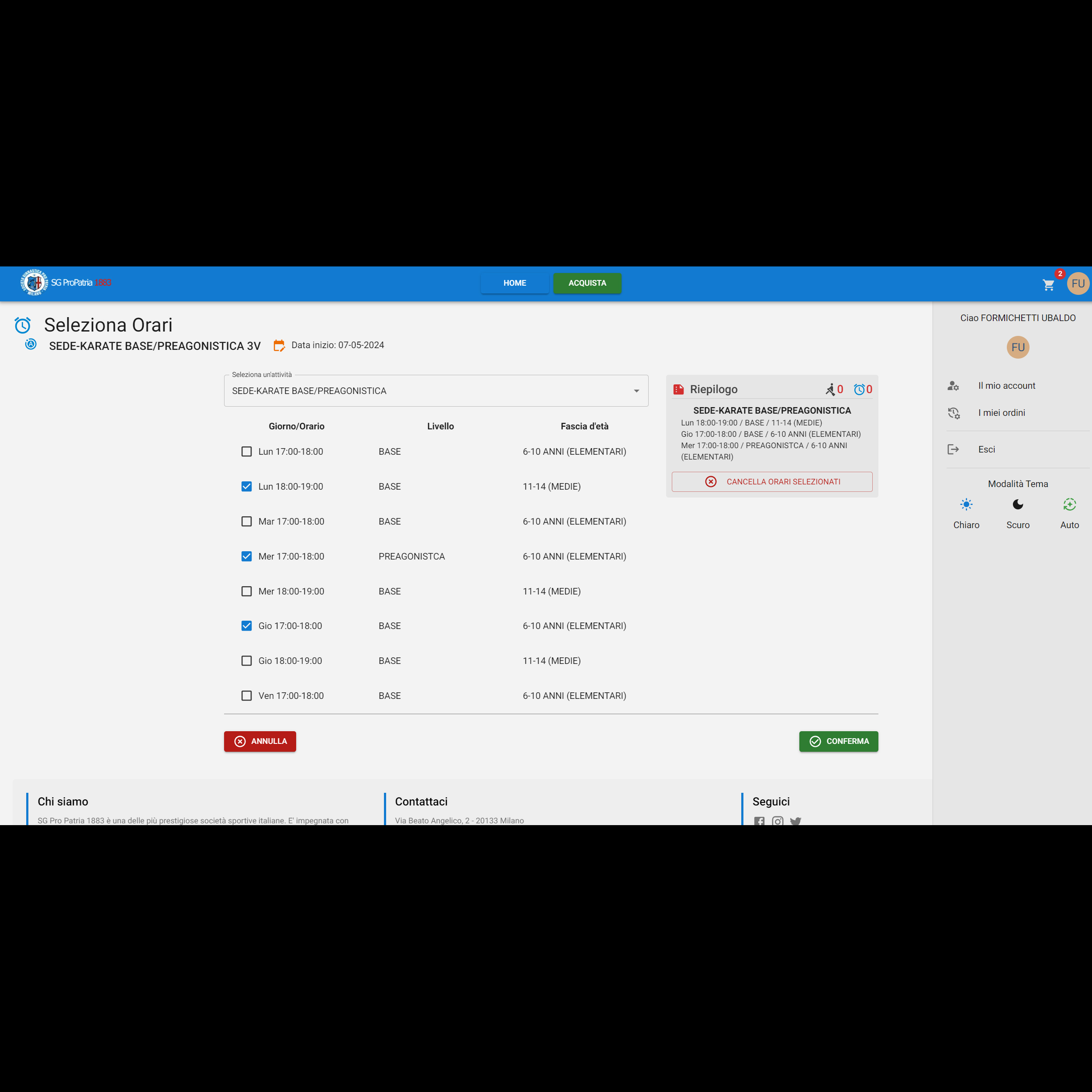
RealPlanning is an innovative real-time planning tool designed to offer an unparalleled experience in organizing courses, activities, and events. Built using the most advanced technologies such as React, Mui, Next, and Node, RealPlanning
is capable of adapting to the needs of any business, providing continuously updated information with unmatched efficiency. The distinctive features of RealPlanning are numerous. Firstly, it is fully responsive, ensuring optimal viewing on
every device, whether it be a PC, tablet, or smartphone. Thanks to its flexibility, activities can be organized using customized filters, adapting to the specific needs of any context. Each activity in the planning can be customized with
identifying colors, dates, times, or any other parameter that is important to highlight, providing users with a comprehensive overview of the available options. Thanks to its integration with Node, RealPlanning automatically synchronizes
every change made in the management system, ensuring that all information is always up-to-date and ready to be consulted. With RealPlanning, not only is there a significant reduction in management time, but there is also optimal enjoyment
by site visitors. Whether it's organizing lessons, events, or learning or training courses, etc.
Developed in: React, Next, TypeScript, Mui, Node, sqlServer
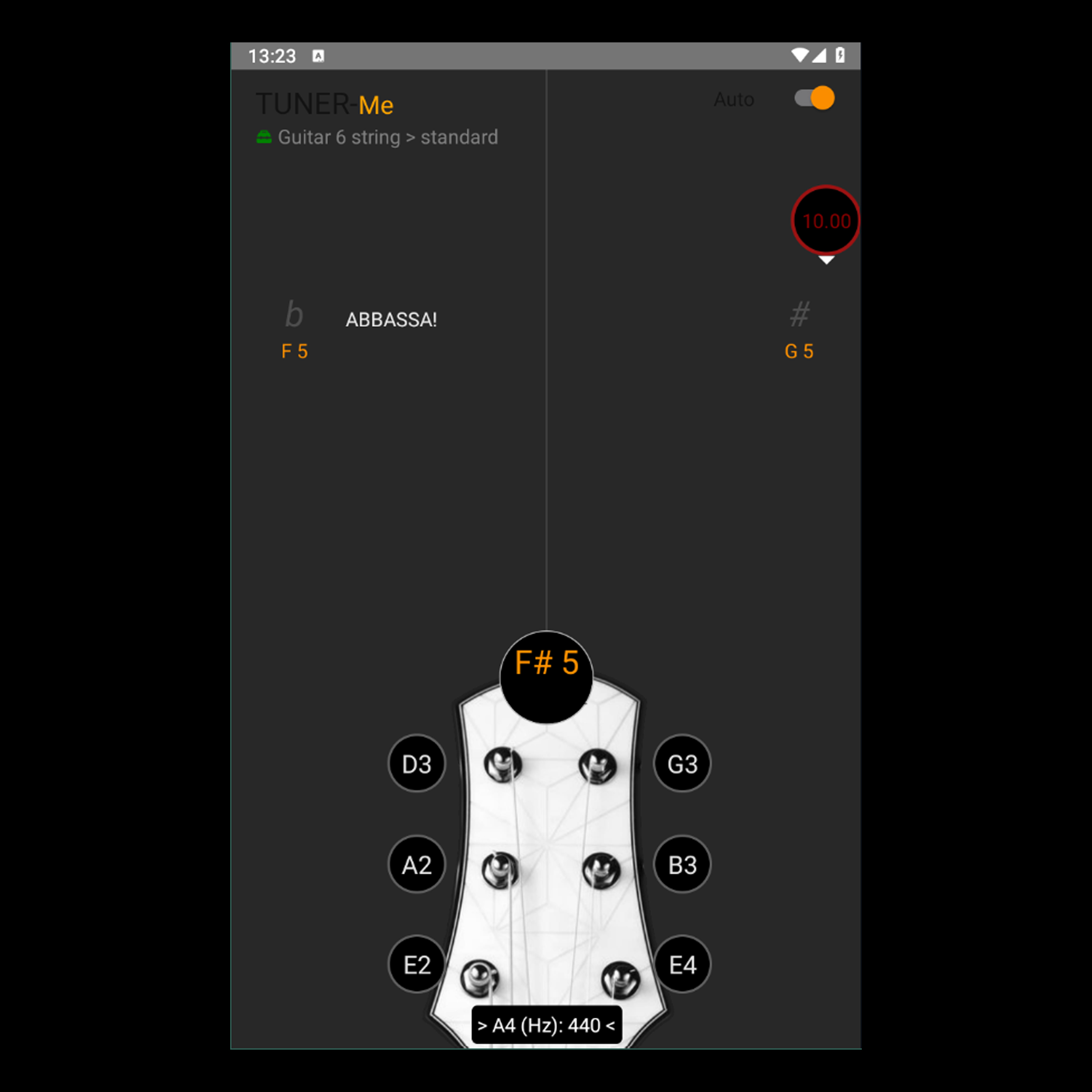
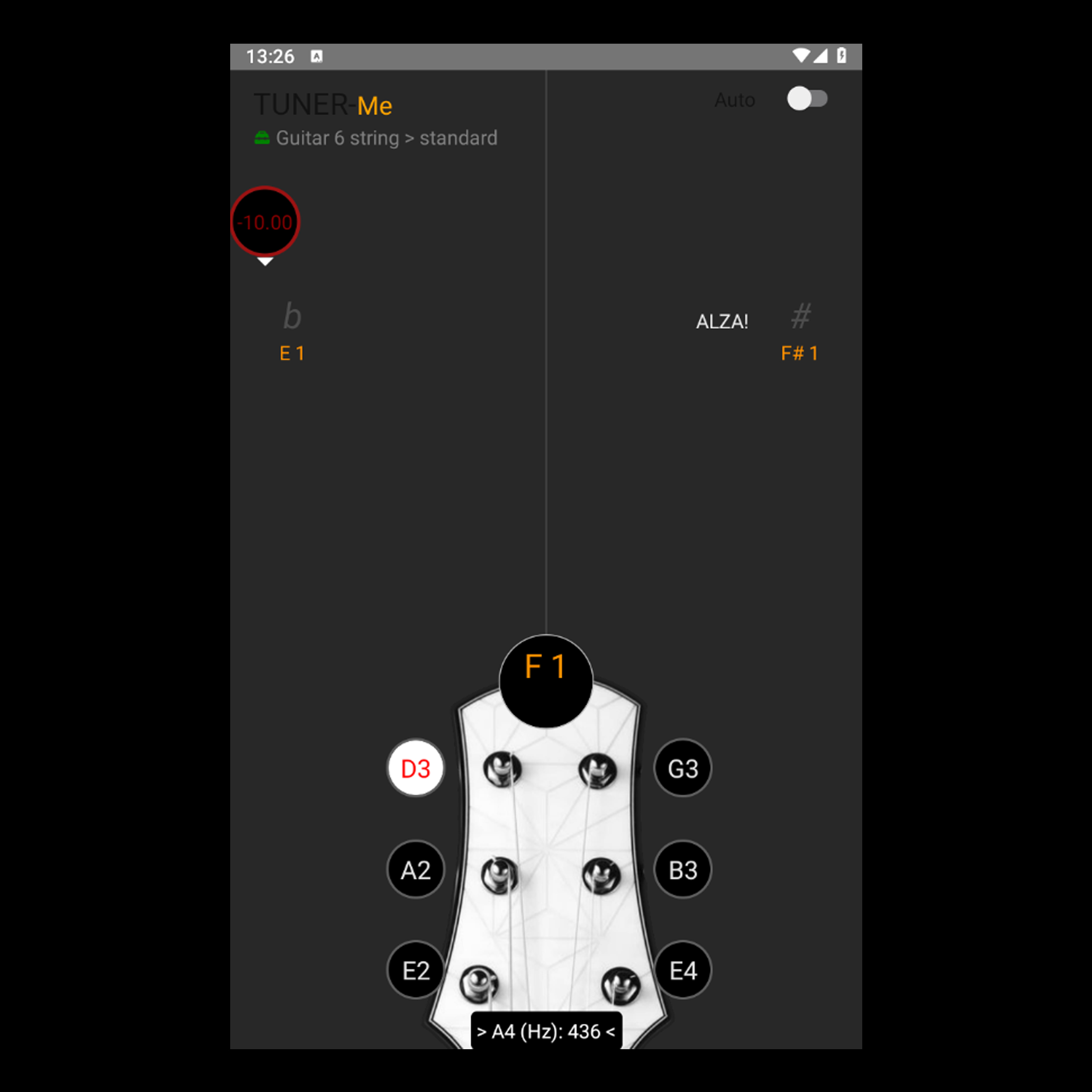
TunerMe
TunerMe is a tuner currently in development phase, built using React Native. Progress is going well; I have implemented standard guitar tuning with both automatic string recognition and manual selection. It is highly accurate. Once I
finish adding all the major guitar tunings, I will release the app on Google Play for the first time. Stay tuned!
Developed in: React Native